Why does website design for architects matter? A website is often the first point of interaction with prospects. It’s the cover by which the book (in this case – architectural services) will be judged. And often, it takes potential clients just a couple of seconds to close the website if they don’t like it. Usually, this happens because of poor design. A website’s design can make or break the prospects’ impression – and their decision to engage your services. So, how do you make it work for you and not against you?
Our 3D rendering company collaborates with architects worldwide to ensure they have high-quality visuals to elevate their online presence. So, we’ve gathered 7 tips on how to make website design for architects an asset instead of an enemy. Let’s dive in!
#1. Research Your Target Audience and Cater to It

Understanding the specific needs and preferences of the target audience is foundational in designing an effective website for architects. It will guide everything from the user interface to the tone of content. As an example, if as an architect you target homeowners, you may emphasize personalization and comfort. For commercial entities, on the other hand, it might be better to focus on functionality and innovation.
Be very specific about your website’s target audience. Don’t stop at a vague idea like “middle-class people who need residential design.” Instead, it’s better to create detailed client personas and use them in planning website design for architects. Personas are fictional representations of your ideal clients. They include demographics, preferences, and architectural needs. Here’s what architects’ client persona can look like.
Residential Remodeling Client
Name: Emily Thompson
Age: 40-50
Occupation: Marketing Director
Location: Suburban area, San Francisco Bay Area
Family status: Married, two children aged 8 and 12
Interests: Home design, sustainability, gardening, technology
Technological proficiency: High (uses technology daily for both personal and professional purposes)
Key characteristics:
- Values quality and has a high appreciation for aesthetics.
- Prefers environmentally friendly and sustainable building materials.
- Seeks a functional home space that accommodates a busy family life.
- Often researches extensively before making major decisions.
Goals with the remodeling project:
- To create an open, flexible living space that blends indoor and outdoor environments.
- To increase the home’s energy efficiency and reduce carbon footprint.
- To have a modern, tech-friendly home that simplifies daily routines.
Pain points:
- Overwhelmed by the choices in materials and technologies available.
- Concerned about the duration of the project and the impact on her family’s daily life.
- Anxious about staying within budget without compromising on quality and sustainability.
Media consumption habits:
- Frequently uses Pinterest and Instagram for design inspiration.
- Reads blogs and magazines about modern home design and sustainable living.
- Prefers video content for understanding complex subjects like smart home technology.
How your website can cater to Emily:
- Showcase a portfolio that emphasizes modern, sustainable residential projects.
- Provide clear, accessible information on the latest home technology integrations.
- Feature client testimonials focusing on efficiency, satisfaction with the final product, and adherence to budget and timeline.
- Include a blog with articles on sustainable materials, home automation, and trends in home design.
- Offer an easy-to-navigate gallery with high-quality images and descriptions of past projects. Highlight before-and-after transformations.
#2. Optimize for User Experience (UX)

Beautiful website design for architects means little if it isn’t functional. Here are some tips for ensuring a website’s functionality.
- Make sure your website navigation is intuitive, allowing visitors to find information quickly and easily.
- Keep your main menu limited to essential items to avoid overwhelming visitors. Typically, it’s best to have no more than seven main items. This helps users to quickly understand the scope of your services and navigate to the information they need without confusion. For an architectural firm’s website, the main menu items might include: Home, About Us, Portfolio, Services, Blog, and Contact Us. Menu labels should be straightforward and descriptive, using language your visitors are familiar with. It is best to avoid vague or too creative labels. They might confuse visitors about what content they can expect under each section. So, instead of “Creations” use “Portfolio”; instead of “Insights” use “Blog”. This ensures that users know exactly what they will see without second-guessing.
- For architects’ websites with a large amount of content or a comprehensive portfolio, including a search bar helps users find specific projects or information quickly. Make sure the search feature is easy to find and use.
- Use breadcrumbs. They are navigational aids that show users their current location on the site and provide links back to parent pages. Breadcrumbs are especially useful on architects’ websites with multiple levels of content hierarchy.
- Optimize for mobile. Ensure your website’s navigation is as intuitive on mobile devices as on desktops. This means having a responsive menu that adapts to smaller screens, typically using a hamburger menu (three horizontal lines) that expands when tapped. As the growing number of users access the internet on their phones (more than 60% in 2024), you cannot skip this step.
- Also, optimize your website’s loading times. This can be done by compressing images and using modern coding practices. Speed enhances user satisfaction and boosts SEO rankings.
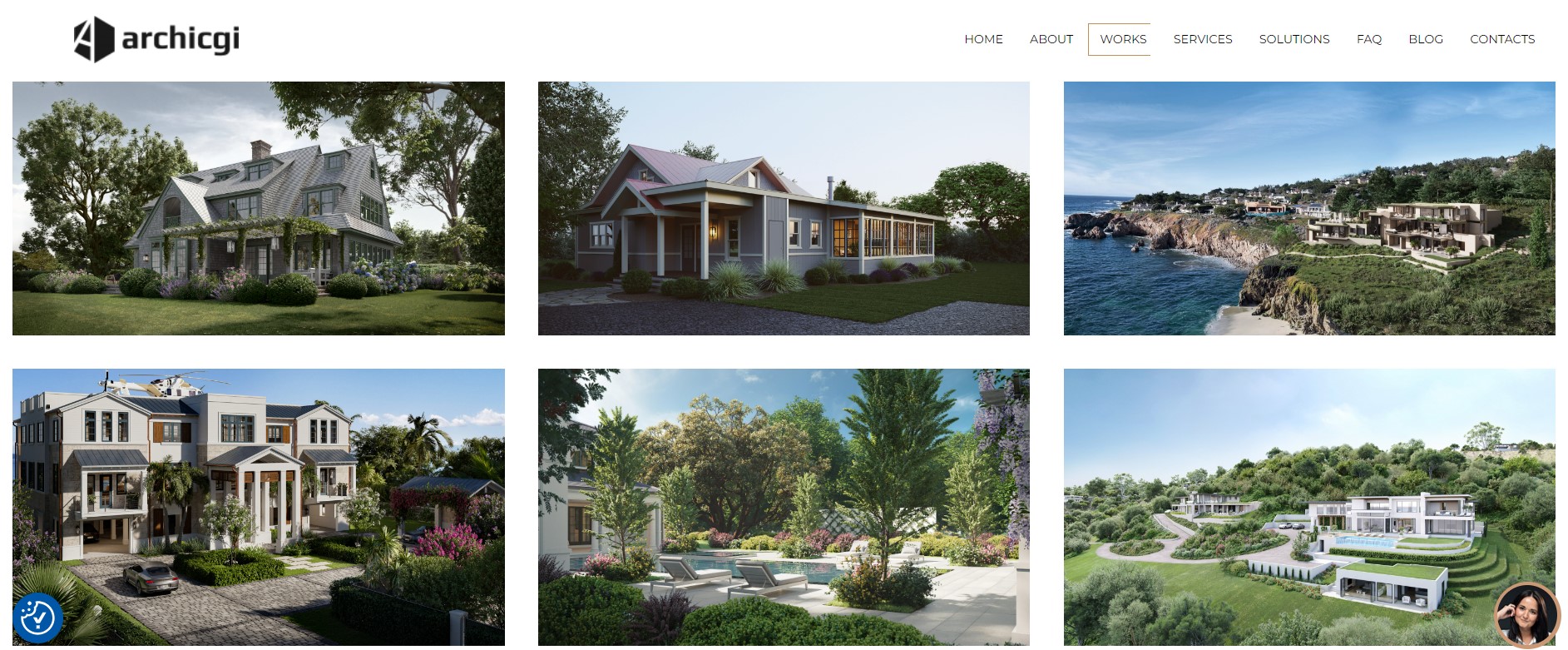
#3. Showcase Your Portfolio Effectively

Architecture professional portfolio is the cornerstone of your website. It should not only display high-quality images and videos of completed projects but also tell compelling stories. Use professional copywriting to create engaging case studies. They should provide insights into the design process and the value delivered through your work. Ensure that the portfolio is diverse yet focused, highlighting the types of projects you wish to attract more of. Be cautious about including works that no longer align with your architects’ firm’s direction.
Using CGI is an effective way to ensure architects have high-quality visuals to demonstrate their approach. This tool helps showcase how the yet unfinished projects will look when ready. Before/after comparison can be incredibly efficient as well, especially if you work with renovations. For example, you can demonstrate a 3D render showing what you promised at the start of the project and photos of a finished home taken afterward.
Want to learn how much your project costs? See how we evaluate 3D rendering projects
#4. Implement Strong Calls-to-Action
CTAs are vital in guiding visitors through the architects’ website and directing them towards taking action. It may be contacting your firm, downloading a price list, and so on. Place CTAs strategically across your website to catch attention without being overwhelming. Use clear, compelling language that incites action. Vary the types of CTAs to cater to different user engagements, from signing up for newsletters to scheduling consultations.
Examples of effective CTAs for architects:
- Schedule Your Free Consultation Today
- Join Our Newsletter for Exclusive Insights
- Request a Project Estimate
- Explore More Designs
- Contact Us Today
And here’s a practical example of how a CTA can look:
Get your project estimated in just 1 hour - fill out this brief!
#5. Leverage SEO Best Practices

Optimize your website for search engines to increase visibility and attract more traffic.
- Start by integrating relevant keywords naturally into your content, particularly those related to the architectural services you offer. Searching for the keywords that are right for you is possible thanks to tools like Google Keyword Planner, Ahrefs, SEMrush, and others. Know what your target audience looks for and use it to your advantage.
- Regularly create valuable content. This can be blog posts that address common questions or topics of interest to your clients.
- Finally, ensure all meta tags are optimized. They include URLs, titles, descriptions, and headers. This helps to improve your site’s search engine ranking and draw more relevant visitors.
No need to look for examples further than this article. If you’re reading it (and especially if you’ve gotten this far), there’s a very high chance you googled something like “website design for architects”. And that was because you wanted to know how to create one. This is your search intent and we’ve created and optimized content for it.
#6. Integrate Client Reviews

Testimonials are powerful assets for building trust with prospects. They provide social proof and convey the satisfaction of past clients, enhancing your firm’s credibility. Feature these testimonials prominently on your homepage and service pages. Consider including photos or video testimonials for added authenticity. This can significantly influence potential clients’ opinions of your firm.
#7. Use Analytics to Continuously Improve

Finally, the design and optimization of your website should be an ongoing process. Use tools like Google Analytics to track how visitors interact with your site. Focus on key performance metrics. They include:
- Bounce rate. It measures the percentage of visitors who leave your site after viewing only one page. A high bounce rate can indicate that your pages are not relevant or engaging enough to encourage visitors to explore further. This could be due to a variety of reasons, including poor page design, unclear navigation, or irrelevant content.
- Pageviews measures the total number of pages viewed by visitors. This metric helps you understand the overall traffic and engagement level on your site. Obviously, the more, the better.
- Average session duration. Longer sessions typically suggest that visitors find your website valuable and spend time reading your content or exploring different pages.
- Conversion rate is the percentage of visitors who complete a desired action on your site, such as filling out a contact form, signing up for a newsletter, or requesting a quote. It is a direct indicator of your website’s effectiveness.
Regularly review these metrics and use the insights gained to make improvements. This will ensure your website remains effective and relevant to your audience’s needs.
Schedule a free demo of 3D solutions for your business
Website design for architects that attracts and engages ideal clients requires a mix of strategic content, technical skills, and continuous optimization. By following these 7 steps, you’ll create a site that highlights your expertise and approach, resonating with potential clients.
Ready to elevate your architectural firm’s online presence with stunning 3D visuals? Contact us today to see how our expert 3D rendering services can bring your projects to life.

Stacey Mur
Content Writer, Copywriter
Stacey is a content writer and a CG artist. Outside of work, Stacey enjoys musicals, Star Wars, and art talk. A proud Corgi parent.