If you’re wondering how to pick the best resolution for architectural CGI, you’re on the right track to getting the most out of your 3D rendering project. Why? Because choosing the correct width, height, and detailing of renders is just as important for your goals as conveying the design and the atmosphere of concepts. And if you don’t decide on the resolution at the beginning of the project, you might get images that aren’t suitable for their purpose.
To help you navigate the process of ordering professional 3D architectural visualization, we prepared this article. Here, you’ll find tips on how to determine what resolution you need and communicate on this subject with your CGI team. As a result, you’ll be able to get absolutely stunning imagery to showcase your designs in any presentation or marketing channel, with no do-overs. Let’s go!
#1. Why You Need Different Resolution for Different Purposes

First things first, let’s talk about the importance of image resolution. Unfortunately, there’s no “one size fits all” when it comes to the promotion of architectural services with high-quality visuals. From presentations and online portfolios to social media posts to printed collateral, every use requires a different resolution.
That’s why it’s always best to tell your CGI specialists what you’ll be using the renders for. Otherwise, the visuals you get may not be suitable for their intended purpose. In this case, you’ll have to wait to have them re-rendered. Thanks to the flexibility of 3D visualization technology, you can have any 3D scene rendered in any resolution. But it takes time, and nobody likes a delay.
So, remember to determine the purpose of the renders in advance and communicate it to your CG visualization team. And don’t worry if you’re not sure about the exact sizes in pixels from the very start. Professional 3D artists will always help you pick the right options for your needs.
#2. What are DPI and PPI? Is the Highest Resolution Always the Best?

To pick the best resolution for your renders, you need to know not only the necessary width and height in pixels, but also the optimal DPI/PPI. Now, what are those? Let’s see:
- DPI (also dpi), or dots per inch, is a measure of dot density in printed images. It indicates the number of individual dots that can be placed in a line within the span of 1 inch.
- PPI (also ppi), or pixels per inch, is a measure of pixel density in digital images. It indicates the number of individual pixels that can be placed in a 1-inch line.
Though higher resolution does mean better quality, it’s not necessary to pick the highest pixel count in every project. For instance, if you’re planning to use your renderings in online ads, email newsletters, and social media posts, you won’t need a very high PPI.
Also, you should remember that the higher the resolution, the longer it takes to render the images. Plus, it increases the cost of 3D architectural visualization projects.
And now, let’s see how to choose the best options for online and offline use of architectural CGI.
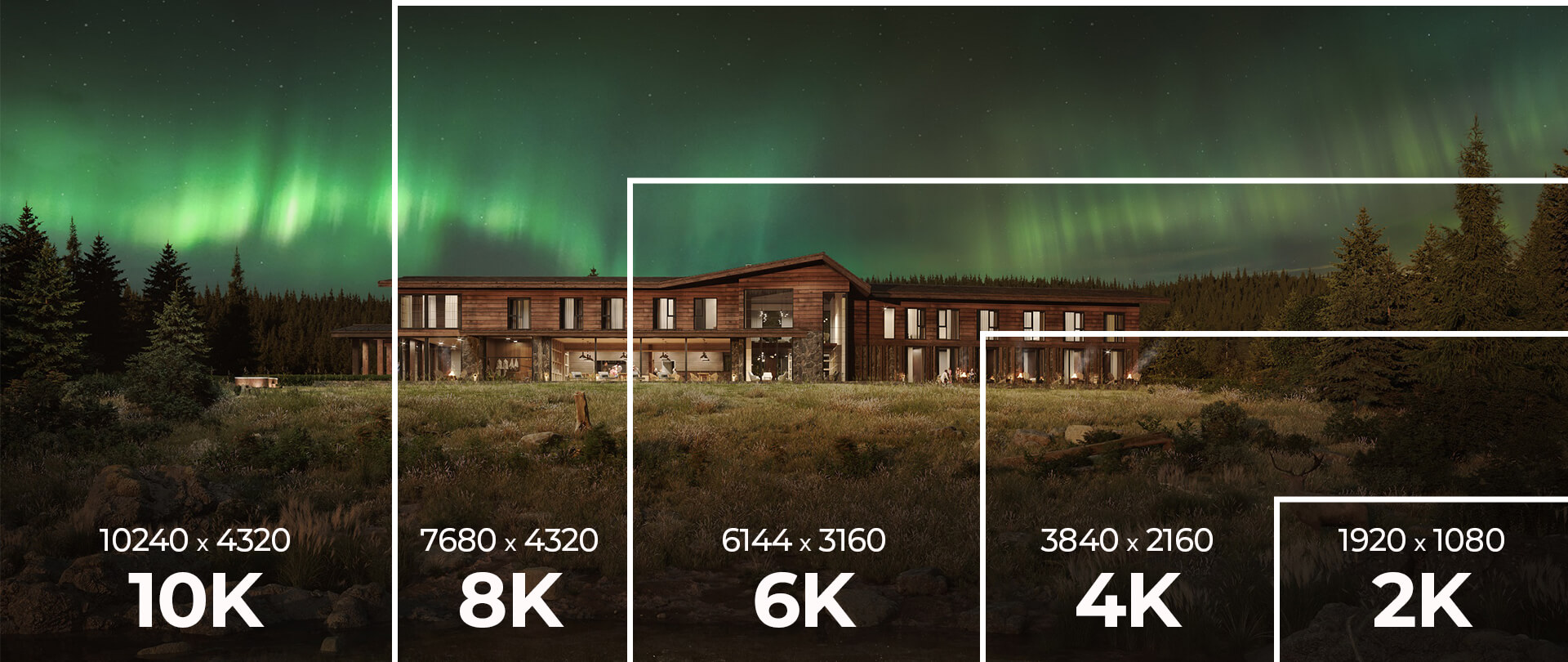
#3. How to Pick the Best Resolution for Online Use

About 5 years ago, the 1920x1080px Full HD resolution was the most optimal choice for web images. But for today’s high-res LCD and OLED displays, it’s often not enough. So, while Full HD still is the minimal viable option, it’s best to pick 3-4k, which is the new go-to resolution. And in terms of pixel density, 72ppi is the standard resolution for online use.
The higher the resolution in pixels, the better the picture looks on a screen. But at the same time, you want your renderings to load fast. Plus, if we’re talking about your website, you don’t want a few visuals to take up the entire space on your hosting server. That’s why you should pick the resolution smartly. For instance, a full-width website image, like a main page background, should be at least 2560px-wide to look crisp on most monitors. And any picture that doesn’t take up the entire screen should be resized according to the website’s layout.
How do CGI pros create hyper-realistic architectural renders and infuse them with stories?
Another tip for optimizing your website’s performance is to use image compressors. There are many free-to-use online platforms like compressimage.io that allow you to instantly reduce the size of your visuals with virtually no loss of quality. As a result, you get high-quality renders that weigh 80-90% less than originals. This way, you won’t have to worry about the loading time of even 3-4k renders.
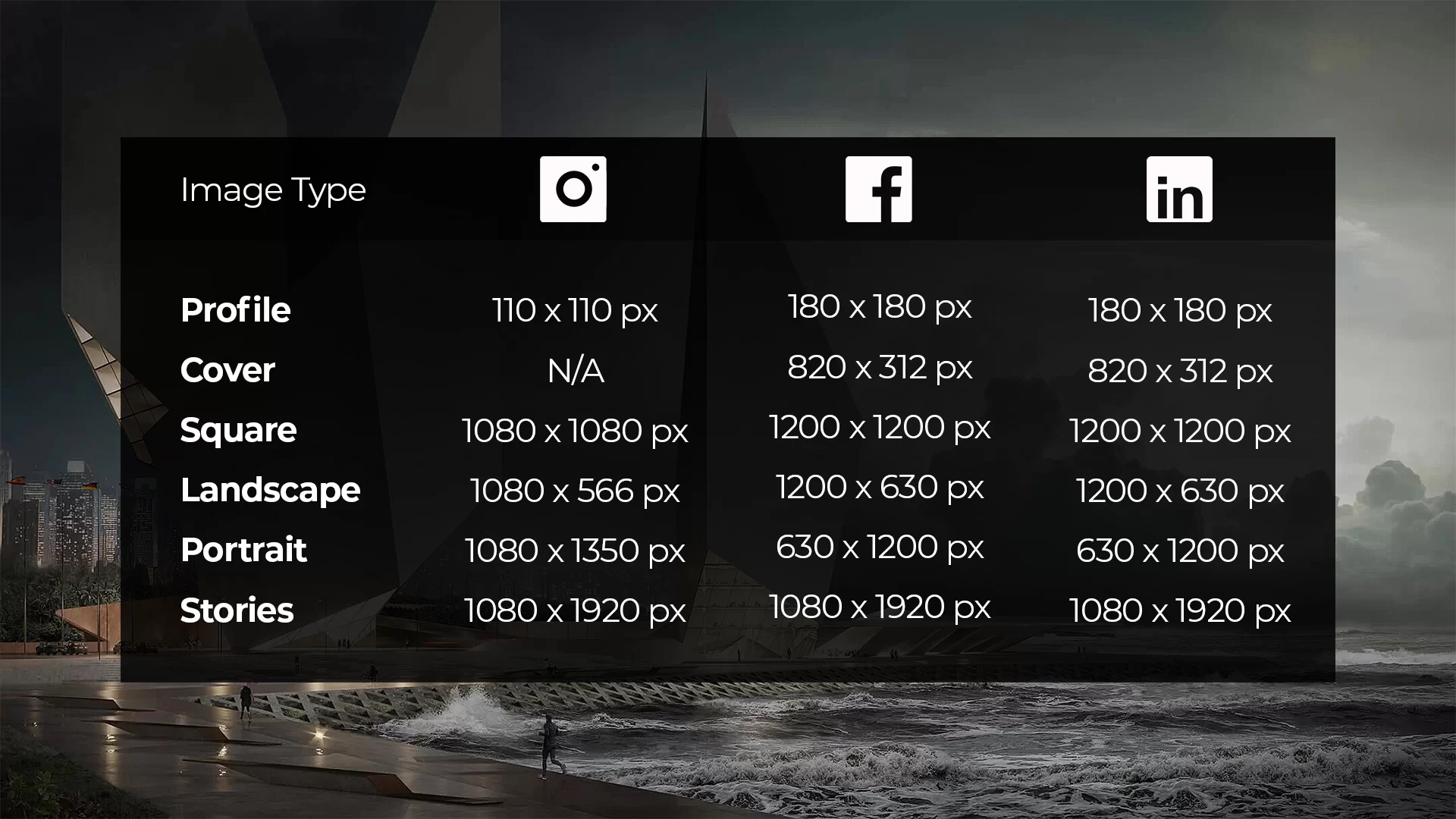
How to pick the right resolution for your social media pictures? Here’s a little cheat sheet with examples of the best resolutions for different SM platforms.

And now, let’s move on to the specifics of picture sizes for offline use.
#4. How to Pick the Best Resolution for Print

When it comes to printing, the number one rule is — the bigger the size of the canvas, the lower the DPI. For any canvas that’s up to 5ft2 (1,5m2) in size, the industry standard is 300dpi. That applies to most types of printed materials, including flyers, brochures, catalogs, posters, and smaller banners. In terms of resolution in pixels, the optimal pick is 3-4k in width. But the exact image size will always depend on your layout.
In the case of larger banners that are 5-10ft2 (1,5-3m2), you can lower the DPI to 150. This way, you’ll get a file of a manageable size, and the price of printing will remain reasonable. The final result will look its best since bigger banners are viewed from a greater distance.
And if we talk about anything larger than 10ft2 (3m2), the DPI can go from 75 to as low as 20. For instance, if you’re printing for a billboard that will be viewed from about 30ft2 (10m2), you can pick 20-30dpi and it will be enough. The picture will still appear very high-quality because it will be viewed from afar.
While this information covers the basics of choosing the right resolution for print, it’s always best to contact the printing studio beforehand to learn all the specifics. This way, you’ll be able to explain the requirements to your 3D artists so that they deliver exactly what you need without any delays. And you’ll save both your time and money.
Get your project estimated in just 1 hour - fill out this brief!
Now you know how to pick the best resolution for architectural 3D visualization. Naturally, a lot of details can be custom and unique from project to project. But the information in this article should help you understand the importance and the logic of choosing the right resolution for particular tasks. We hope that it was helpful for you, and that your next 3D rendering project will go super-smoothly.
Looking for high-end 3D visualization services? Contact us at ArchiCGI and get photorealistic visuals for concepts of any complexity within 1 week!

Ana Wayne
Content Writer, Copywriter
Ana is a content writer for ArchiCGI. She has a passion for design and architecture - and for talking about it. Outside of work, she is a fan of sci-fi movies and a street food connoisseur.