Architectural Design Visualization for a Scandinavian Church
This architectural design visualization made a big splash. Once the image was published on our website and appeared on social media, we started to get questions from our clients about how it was created. Which we totally understand – half of the office fell in love with the render. Many marketers and project managers are using it as a desktop wallpaper now. Not to mention our graphic designer who set the image as a screensaver on both screens of his dual monitor.
Want to know more about the render? Without further ado, let’s learn the idea behind the architectural visualization project, the technique, and the process of its creation.
The Right Tools for the Story
The author of the render is Andrii Diachenko, senior 3D artist, and mentor with ArchiCGI 3D visualization studio. His goal was to show what CGI and photography combined can do in matters of storytelling and emotional marketing. And as any successful salesman knows, these are crucial. For information to be heard and understood, it needs to be wrapped in a good story.
This applies to architectural design presentations too. Investors, high-flying and down-to-earth businessmen, members of tender boards and real estate developers understand the concept better when it’s shown as part of a story. So 3D visualization allows to both demonstrate the project and build a visual narrative around it.
With photoreal 3D modeling, the 3D artist can digitally recreate the design in every detail. This would be the protagonist. Then, comes the context the setting where the story unfolds. There are 3 ways of getting it:
- With CGI — when the scene is constructed from scratch digitally.
- With photobashing — which implies merging or blending a few photos or 3D assets.
- With a combination of the two, which was used in this architectural design visualization.
The Protagonist
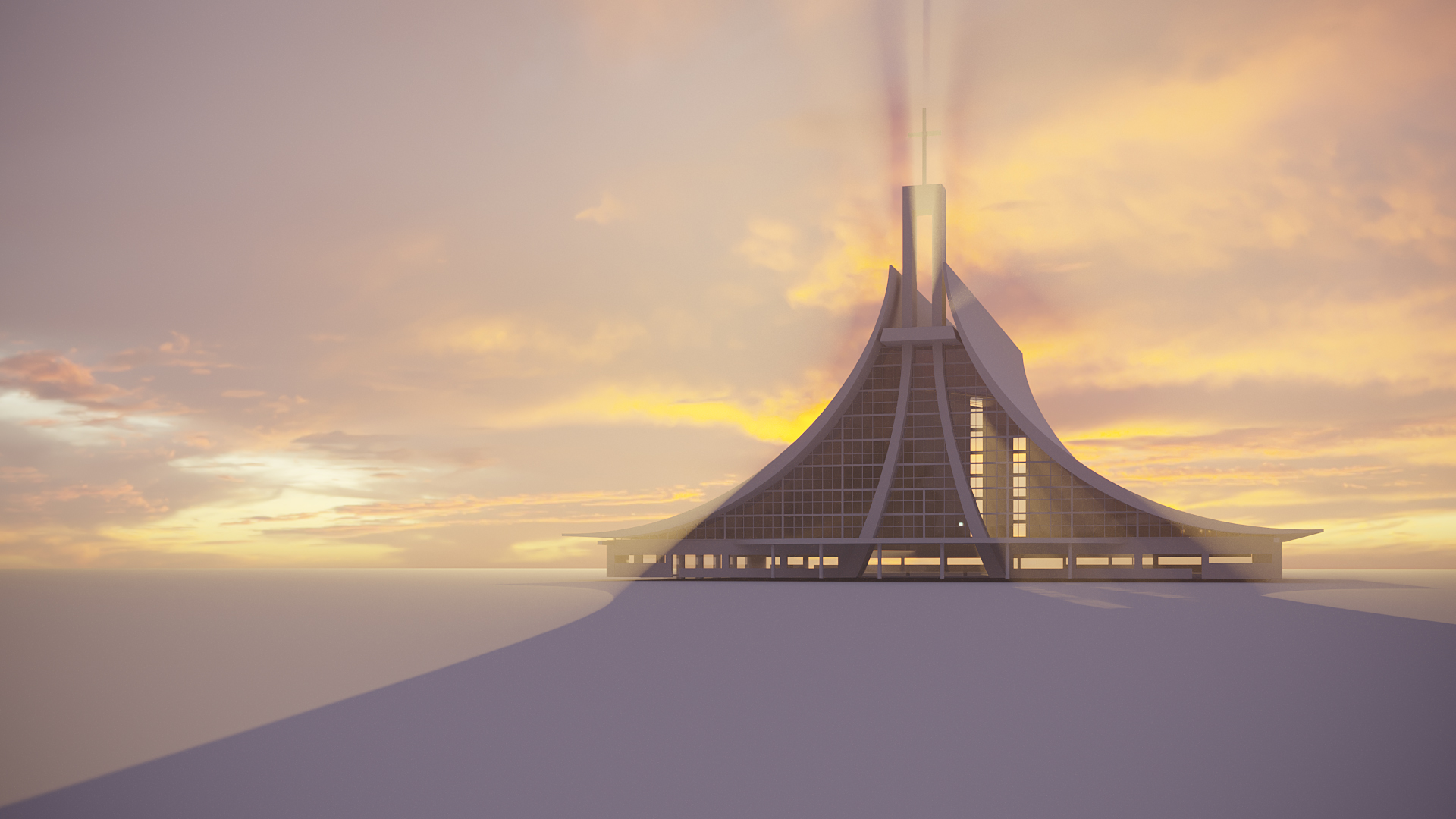
The 3D artist had in mind to show how a building can interact with its surroundings and spark a strong emotional response with the viewers. So he decided to take an existing church design and put it in a completely new environment. He specifically wanted the building basked in the sunset light, highlighted by what photographers call “God light”.
The effect of God light in a landscape takes place when it’s foggy, and the sun cuts through the fog. This results in a powerful and emotionally charged atmosphere. This moment of union of nature, architecture and a believer’s spirit is the perfect story for a church 3D visualization. At this point, Andrii developed the formula of this story’s visual impact – a minimalist church plus the wild beauty of Scandinavian nature.
Next, the 3D artist decided on the object of architectural design visualization. Andrii thought about depicting Santa Paulina Sanctuary in Brazil, as well as Ålgård Church in Norway, and the Arctic Cathedral, or Tromsdalen Church, situated in Norway, too. All of them are just sensational, but the Visualizer had to pick only one – and he chose the Tromsdalen church.
To understand how tough was the choice, let’s take a good look at all of them. Here you can see the Santa Paulina Sanctuary designed by HS Arquitetos. More information on this architectural gem you can find in this Archdaily article, where Andrii was looking for inspiration.

The 3D Visualizer even created a 3D model of it to see how the building will work with the light he wanted. Here’s you can see the sketch where Andrii tried the composition out.

This is the amazing Aalgaard church by Link Arkitektur that caught Andrii’s eye as highly innovative and atmospheric. You can learn about its design in this Archdaily article.

And finally, the masterpiece that simply took Andrii’s breath away — the Tromsdalen church.

This is an exquisitely beautiful design. But what would it look like situated in a wild landscape rather than in the city by a busy road? Let’s discover.
The Process of Architectural Design Visualization
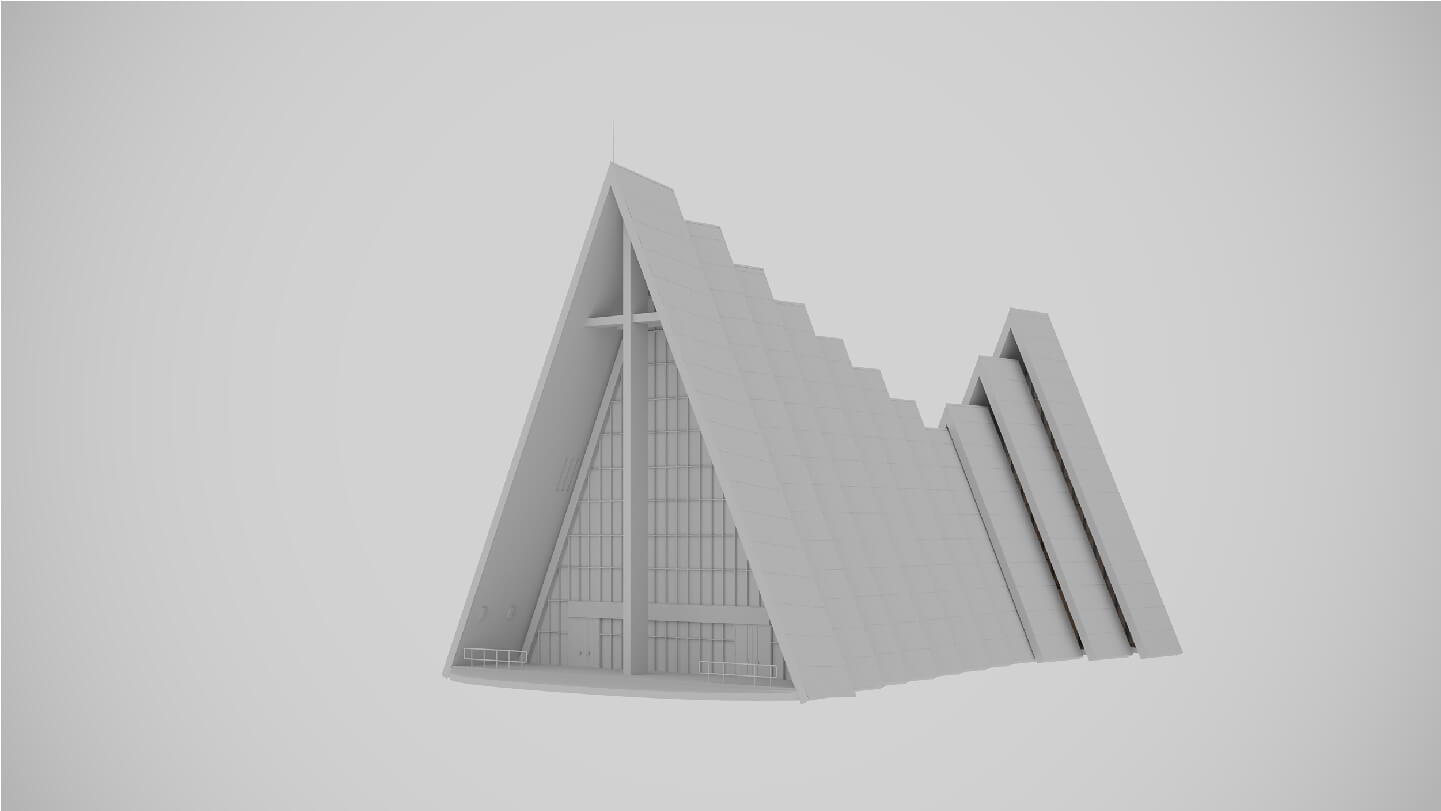
Stage 1: Geometry

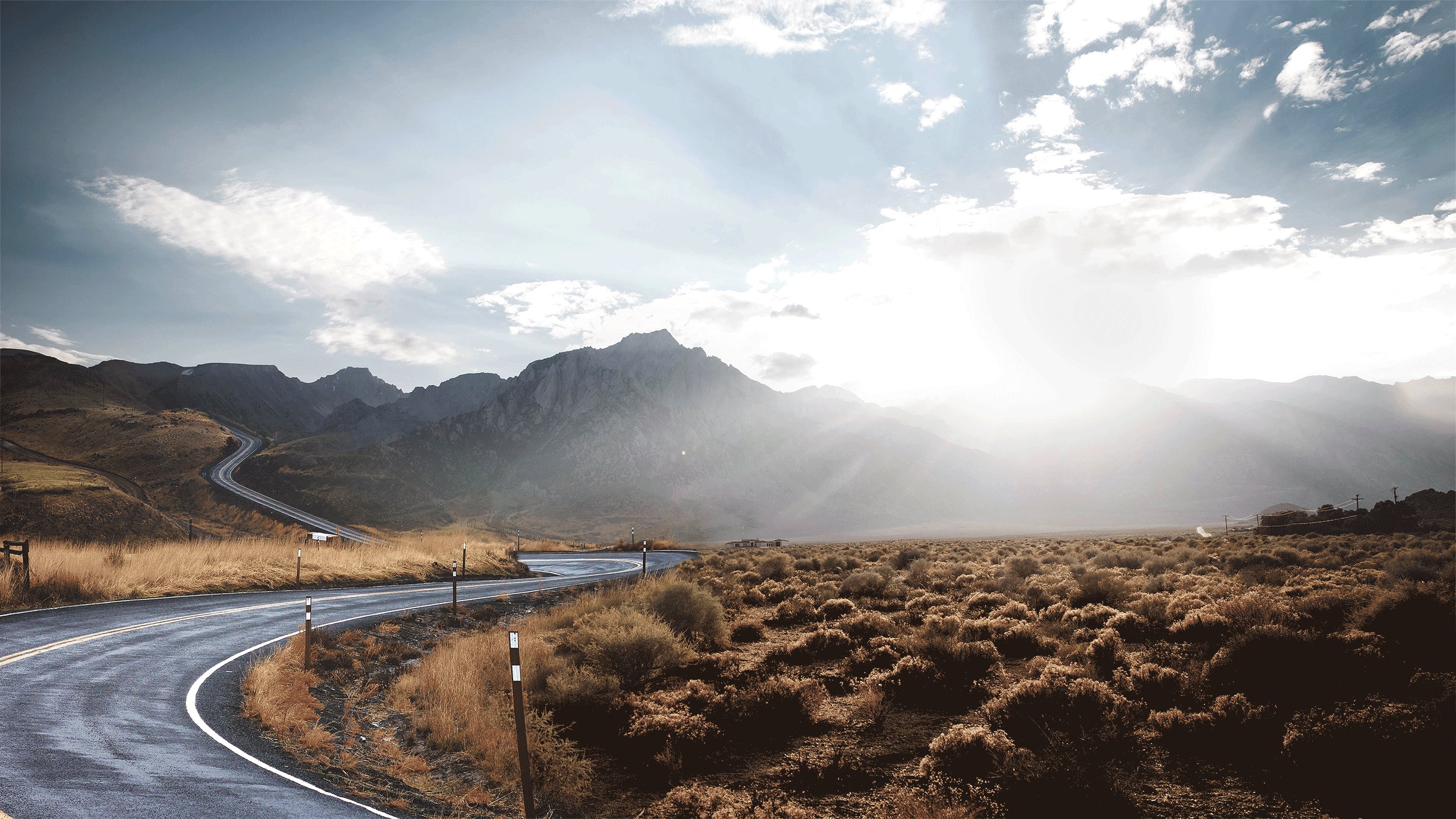
First, Andrii modeled the geometry of the architectural object. When the grayscale 3D model was ready, he played with it to choose the view and lighting. Based on the position of the sun and fog, the 3D visualization artist found the best angle and height for the camera. All this information will help choose a photo for the background. For it’s crucial that the 3D model fit the picture in order to get a beautiful and natural look.
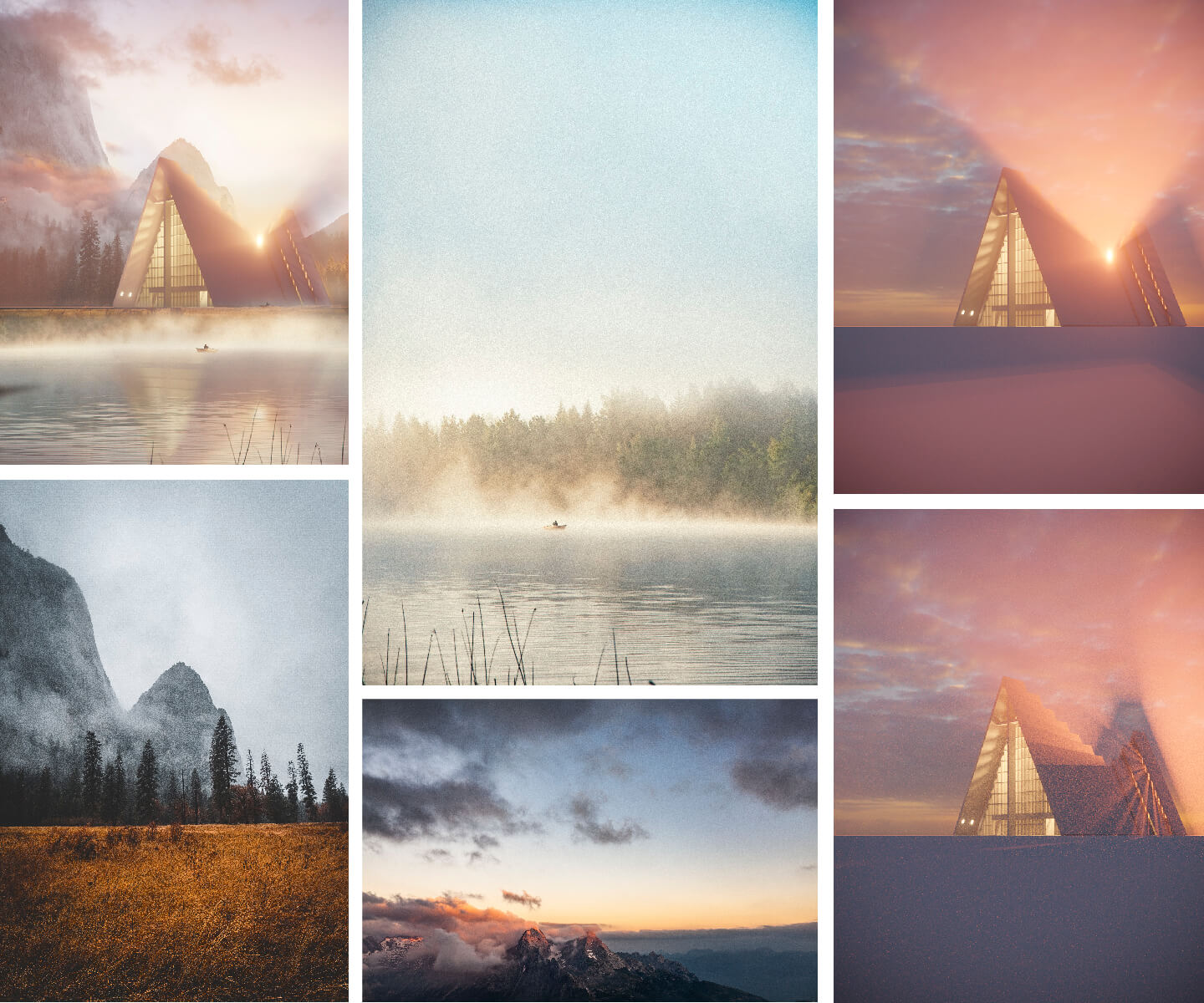
Sketching
To find the perfect perspective, the 3D Visualizer played with a few options he analyzed and tweaked in a series of sketches. Here are the versions he considered.


Next, it was time to work on the 3D model realism. Andrii textured it, recreated the details. As the building CG model was ready, the 3D artist checked whether all elements worked together. He put the 3D model in the scene, switched on the lighting and the fog. Everything was perfect.
Stage 2: Background

It was time to search for the right backdrop photo for the 3D architectural design visualization. The image was to conform to the following criteria:
- it had to be a Scandinavian landscape
- it needed to accord with the chosen perspective
- its lighting had to combine well with the fog.
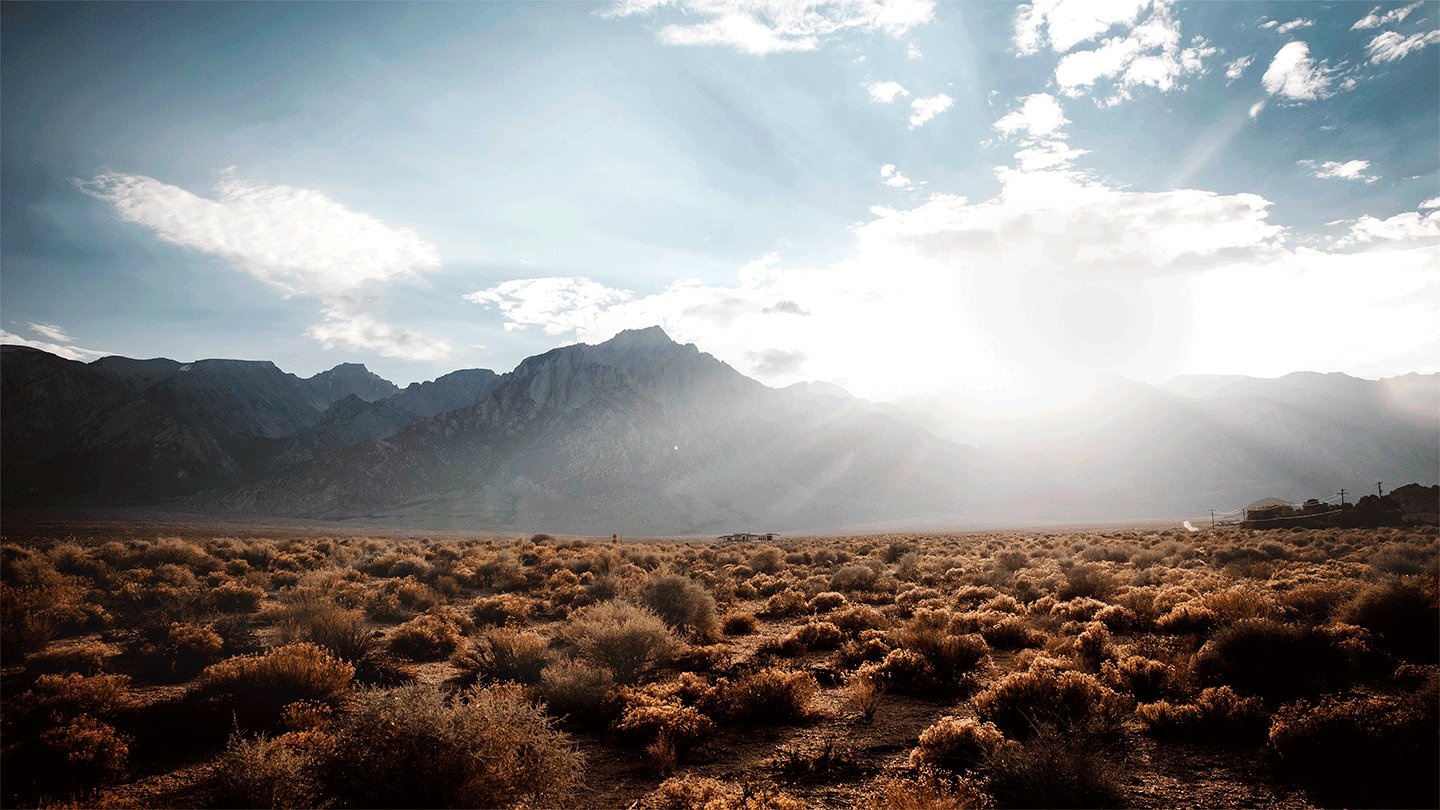
The 3D visualizer searched for a few hours till he came across a perfect fit. The photo ticked all the boxes, plus conveyed the right atmosphere. The landscape was simply out of this world, and the sunset added to the impact. The latter would be a bit of a challenge though, but nothing that Andrii couldn’t turn to his advantage. We’ll discuss it a bit later.
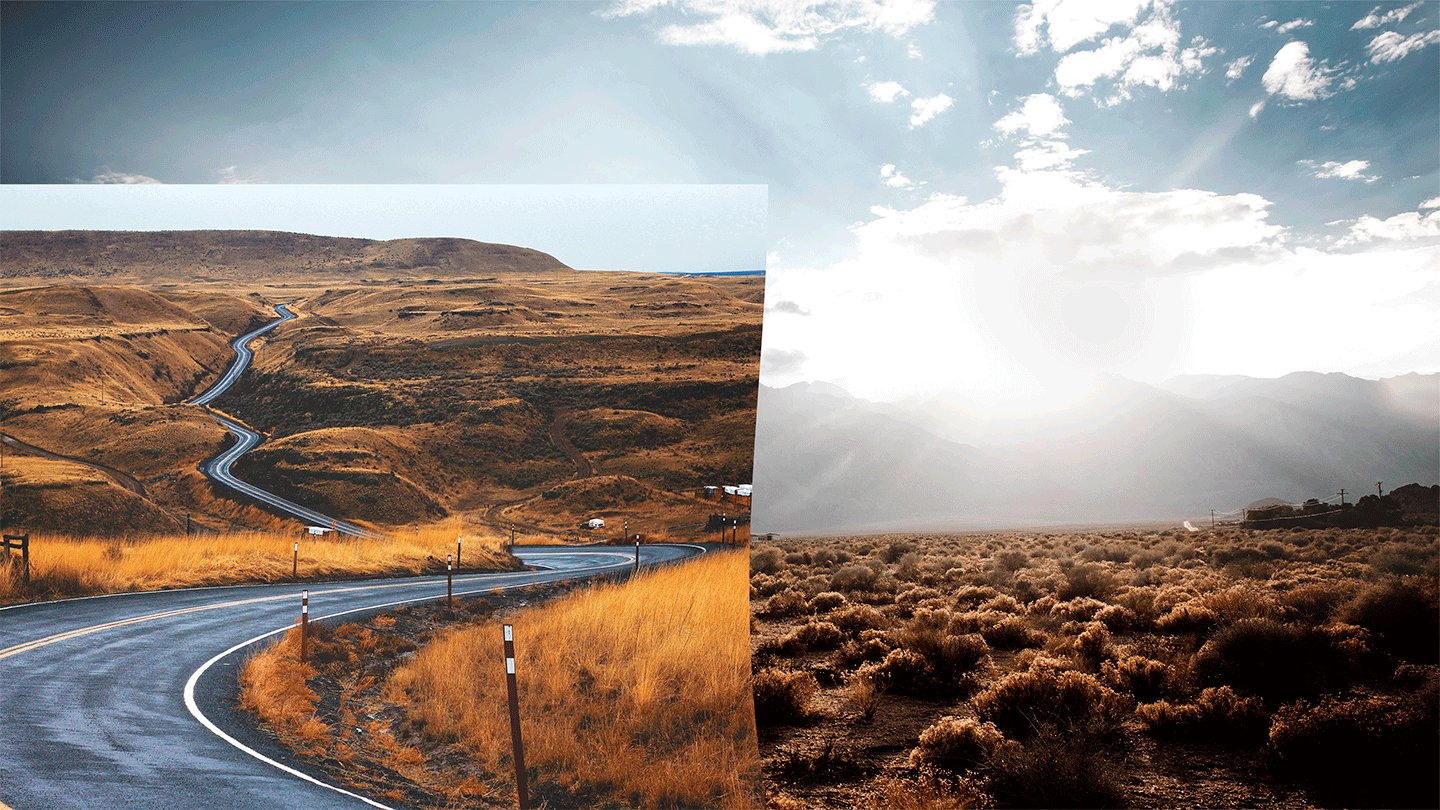
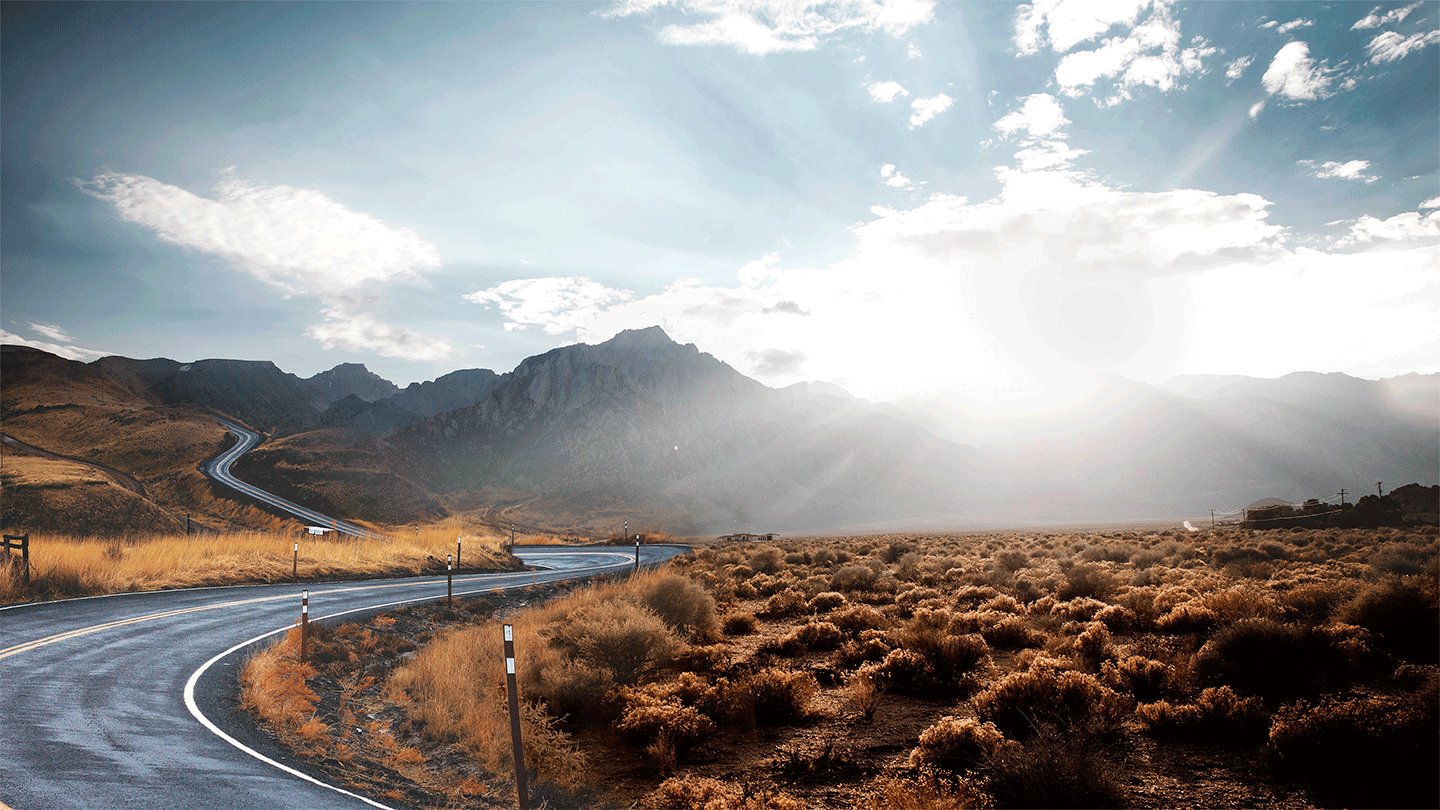
The 3D artist added the photo to the 3D Max scene to see what the future architectural design visualization would look like. He loved the view and decided to infuse it with some dynamic movement. A road with a car would do the trick. So he found the photo with the road shown in the right perspective and combined it with the landscape picture in Photoshop.
Stage 3: Impeccable Light

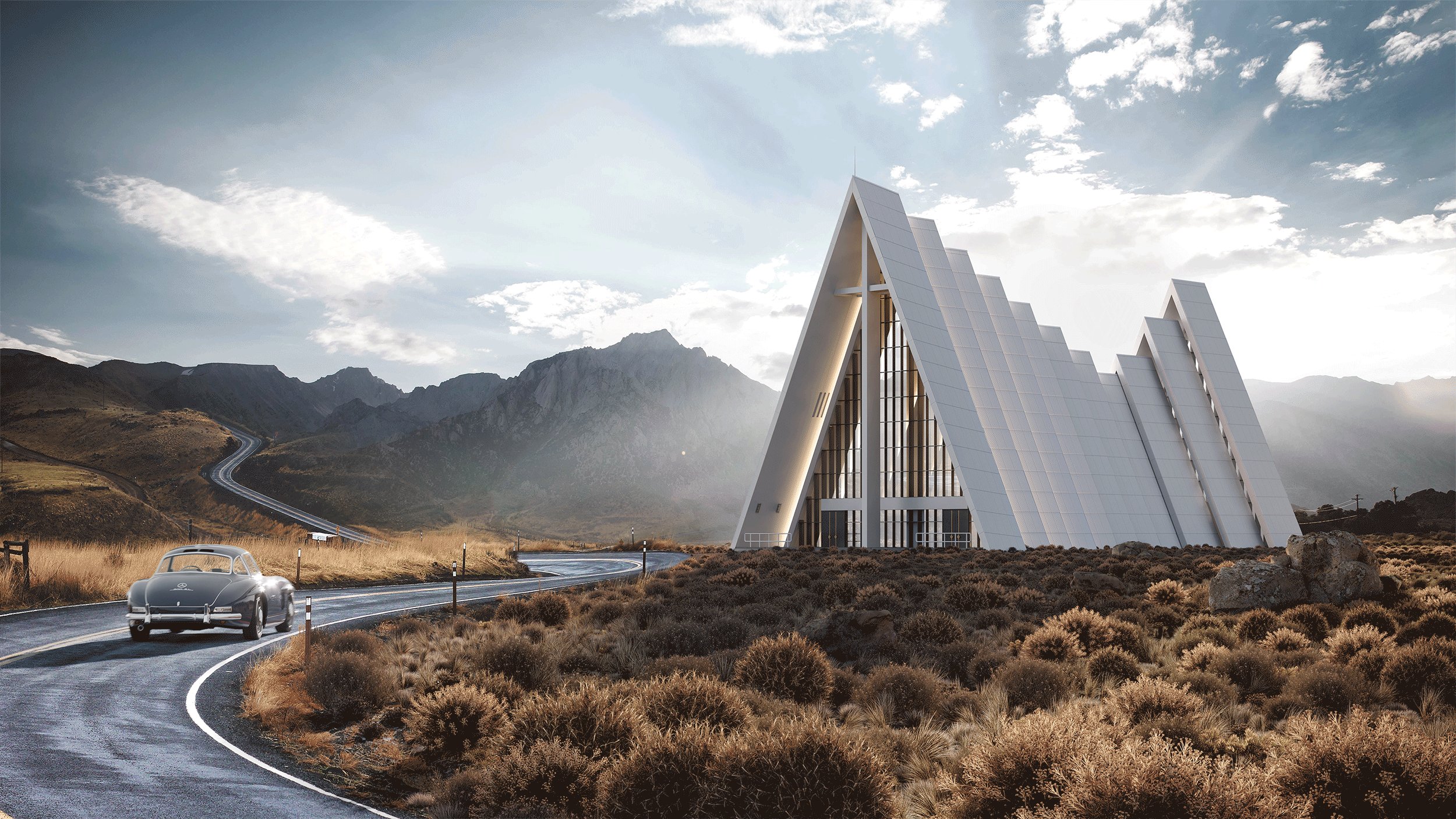
When the scene was built, it was time for rendering. But there was a catch. Looking at the architectural design visualization, Andrii liked the composition, the way architecture worked with the picturesque landscape. What he didn’t like was the light.
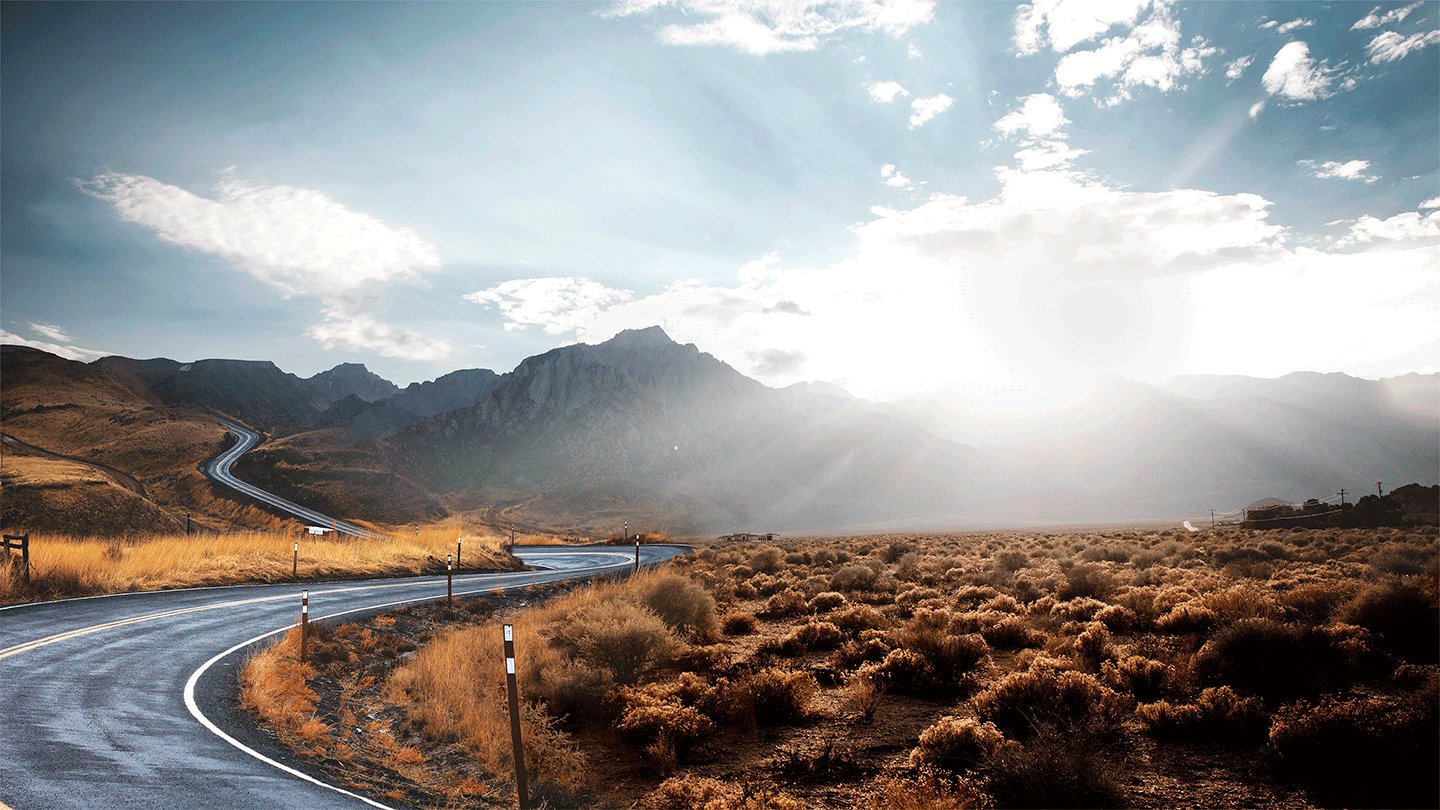
Before rendering a scene, a 3D artist always sets the lighting and checks how it works for the image. But in this project, the background was not computer-generated. It was a photo, and it naturally had its own light. There initially were sun glares on the grass which looked beautiful. Meanwhile, the position of the sun in the 3D visualization scene led to the church casting a massive shadow on the grass. The shadow did not eliminate the silvery glares, and together they looked unnatural. In real life, they just don’t coexist.
Andrii remedied that by adding CGI to the foreground. He covered the area by digitally “planting” there 3D models of shrubs. The 3D visualization artist found the same ones as in the photo, colored them in the same color in Photoshop and layered over the foreground. He added some stones for more impact and found that the landscape looked even better. Most importantly, the trick blurred the line between 3D visualization and photography in the image and made it practically invisible.
Stage 4: Architectural Design

Once the environment of the 3D visualization was ready, the 3D visualizer proceeded to perfect the design. He added finishing touches to facades, added doors, a lightning rod, railing, as well as internal lighting source — a chandelier.
Stage 5: 3D Rendering

At this point, one could start rendering and get a ready image. Andrii, however, saw an opportunity to add even more impact to the future architectural design 3D visualization.
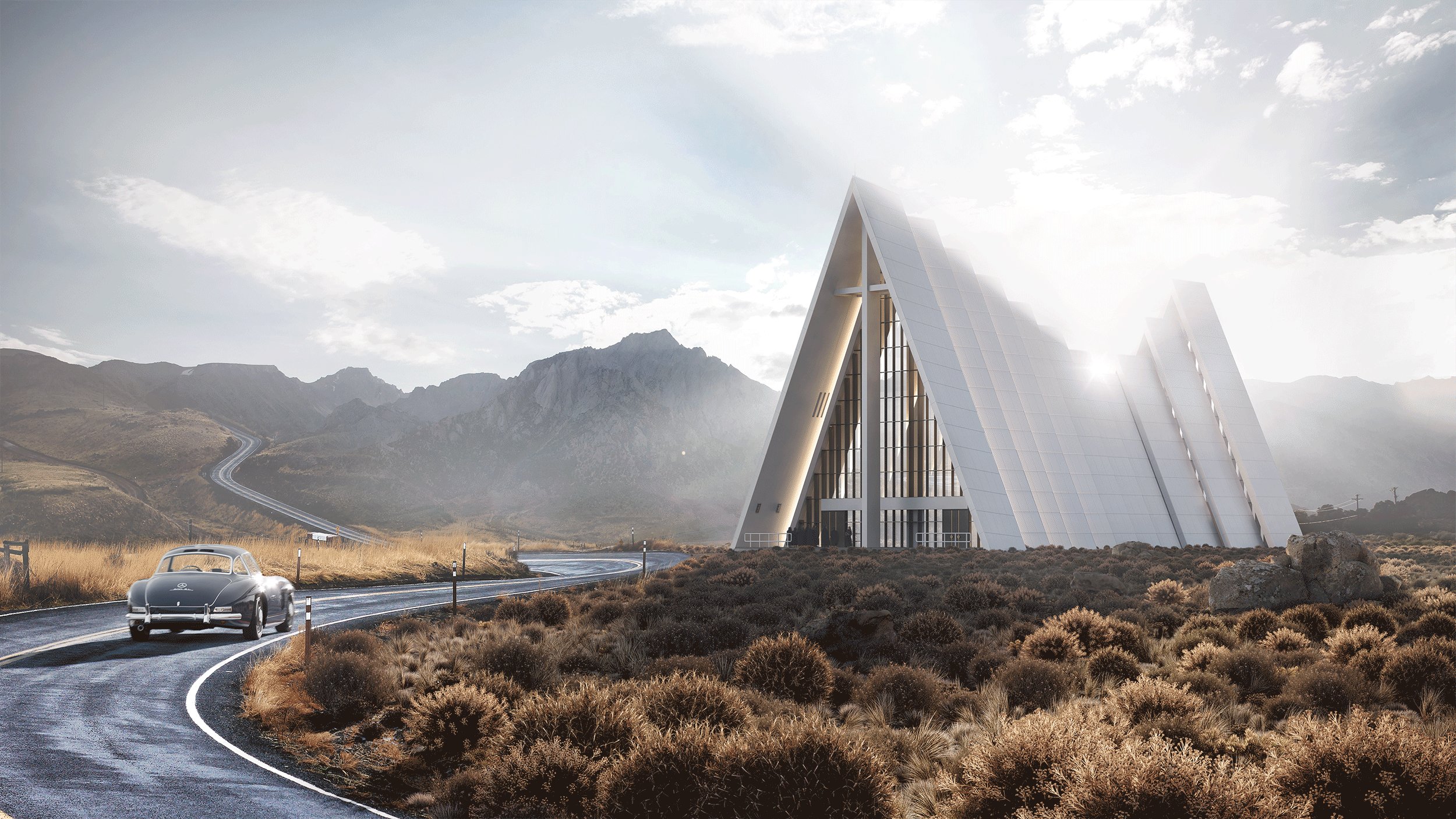
To get the beams of light coming through the fog at a specific place in the roof, the sun had to be low in the sky. Which meant the church would cast a big dark shadow. It’s just the way it looks in real life, yet it wouldn’t add to the atmosphere of the render.
So Andrii rendered the image twice, with 2 different sun positions. First, he rendered the scene with the fog and placed the sun so that it cast softer and smaller shadows. Next time, he rendered without the fog, and with the sun situated the way we see in the final architectural design visualization. This second step allowed achieving the beautiful glow around the church.
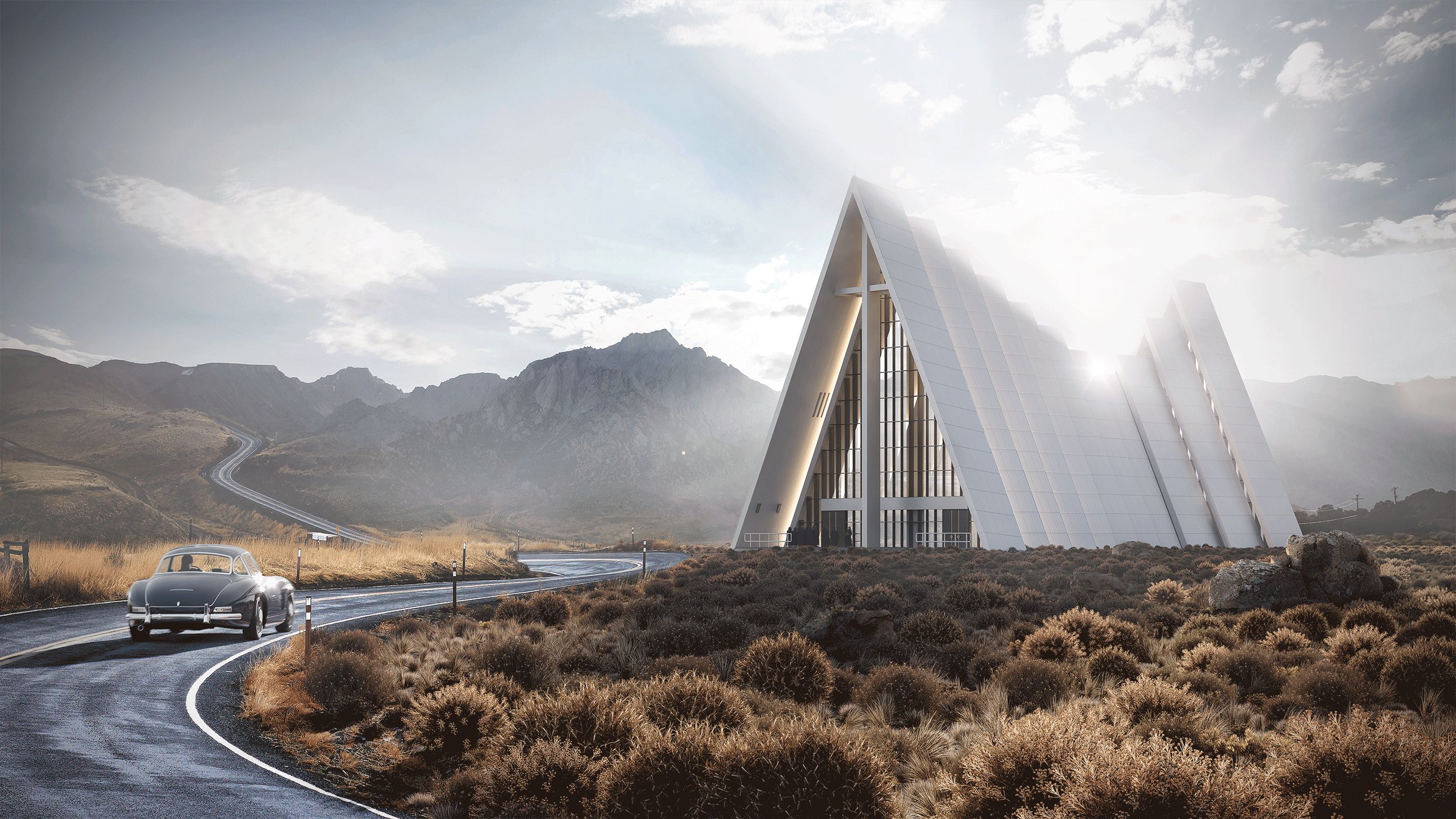
Stage 6: Post-production

This is when the 3D visualizer combined both rendering versions and added final touches. He worked on colors a bit and added the car and figures of nuns to the 3D visualization. Ready!
Final Rendering

Architectural design visualization and photography can achieve spectacular results. Photobashing enables a 3D visualizer to create a whole world around the object, filled with life and emotion. The result is so realistic and appealing that viewers can’t take their eyes off the render. Want to present your design or concept with the same level of impact? Contact us for 3D rendering services. Fill in the form below, and get a 3D masterpiece fit for an art exhibition.
Want to learn how much your project costs? See how we evaluate 3D rendering projects

Irma Prus
Content Writer, Copywriter
Irma writes articles and marketing copy for ArchiCGI. Her dream is that more people discover the power of CGI for architecture. Irma is into neuromarketing, ruby chocolate and Doctor Who series.